Mile Runway
Redefining Travel Fashion with Hassle-Free Outfit Rentals






Introduction
Introduction
Mile Runway is an innovative clothing website designed to elevate the travel experience by offering a hassle-free solution to outfit concerns. This case study will delve into the step-by-step process of creating a user-centric design for Mile Runway, emphasizing simplicity and a delightful user experience.
- Revolutionizing travel with hassle-free clothing rentals.
- Designed around traveler needs for optimal usability.
- Solves packing and outfit dilemmas for seamless travel.
- Grounded in user insights for a tailored experience.
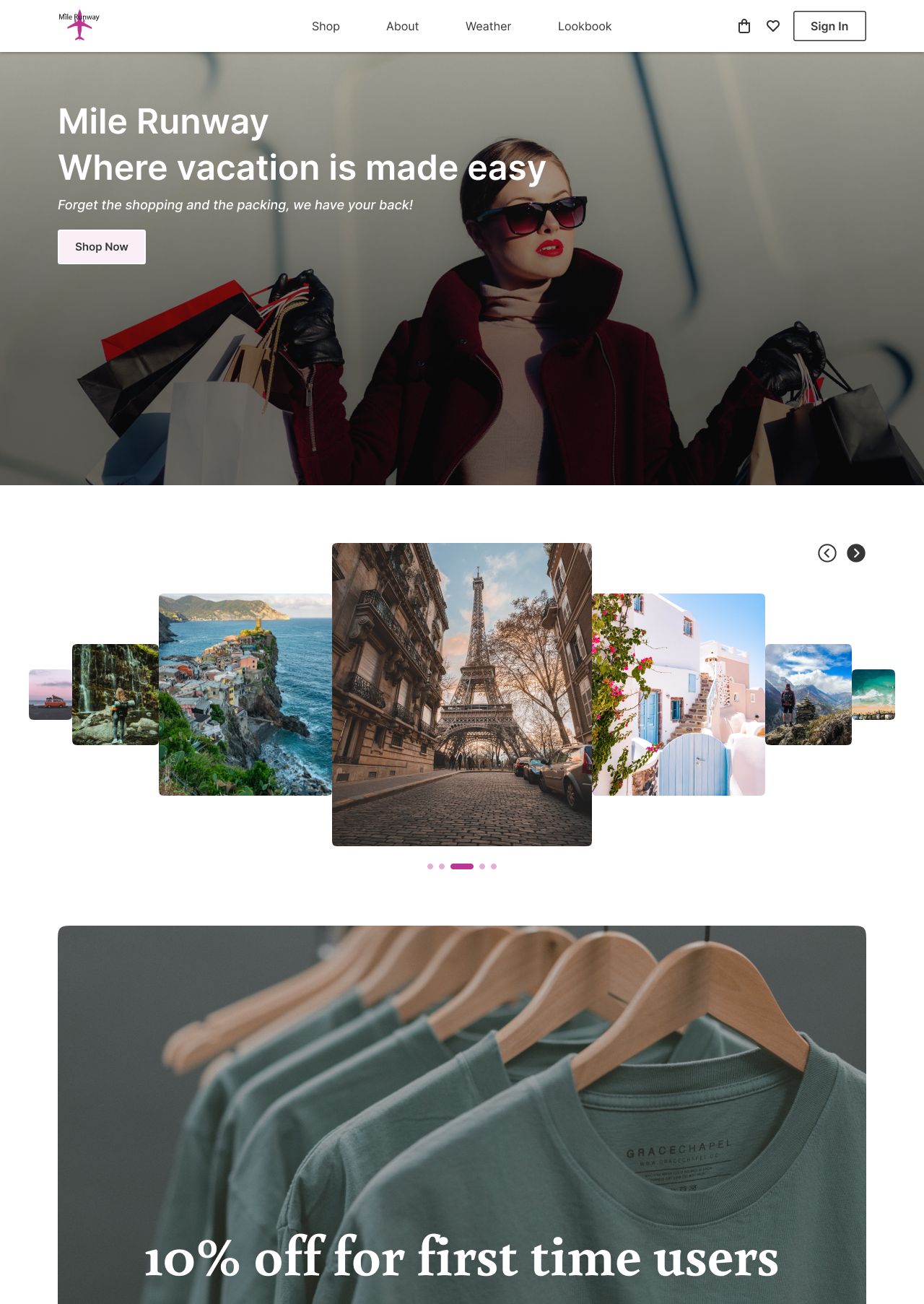
- Clean, minimalist UI for easy navigation and engagement.
- Adapts seamlessly for consistent user experience on any device.
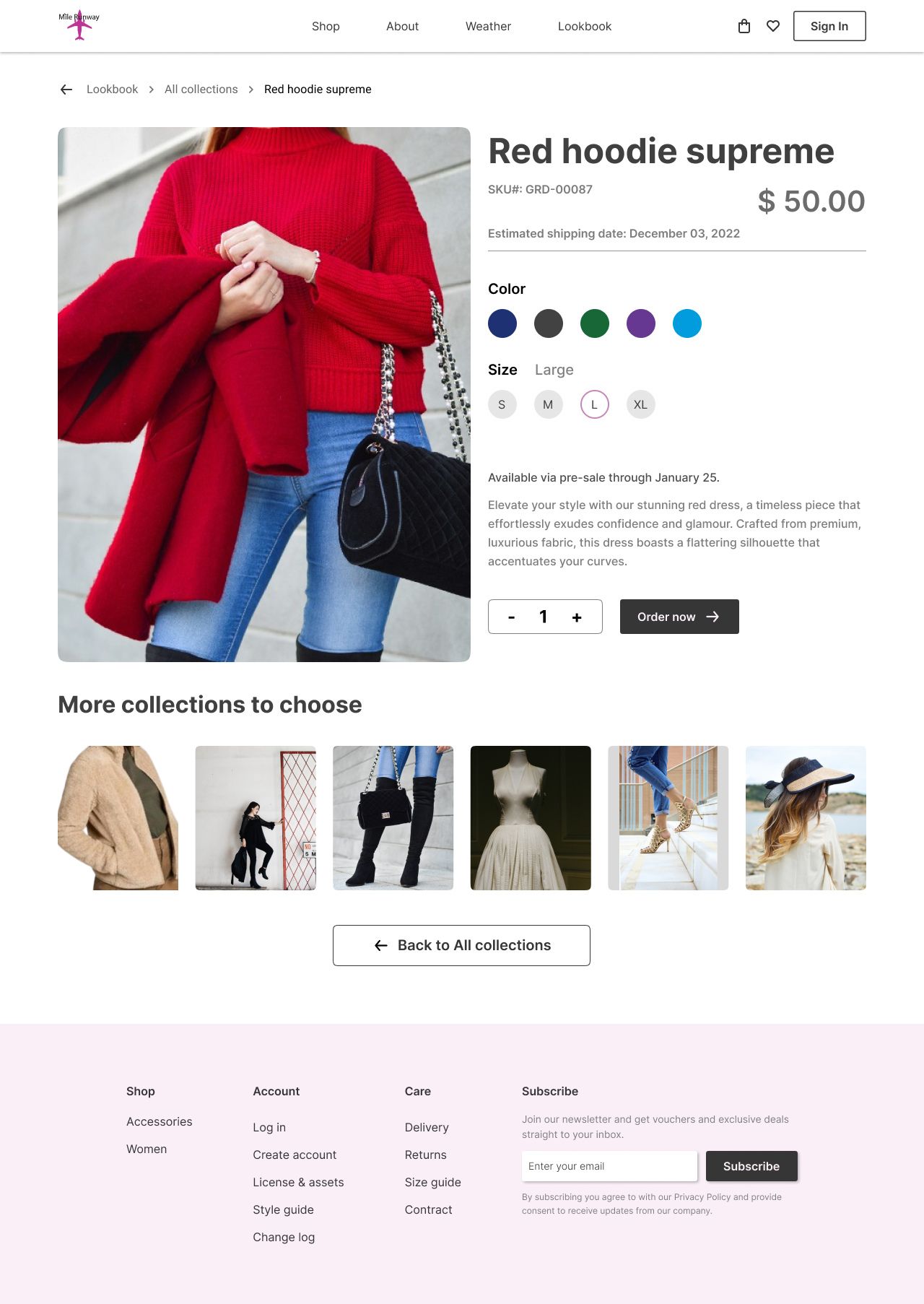
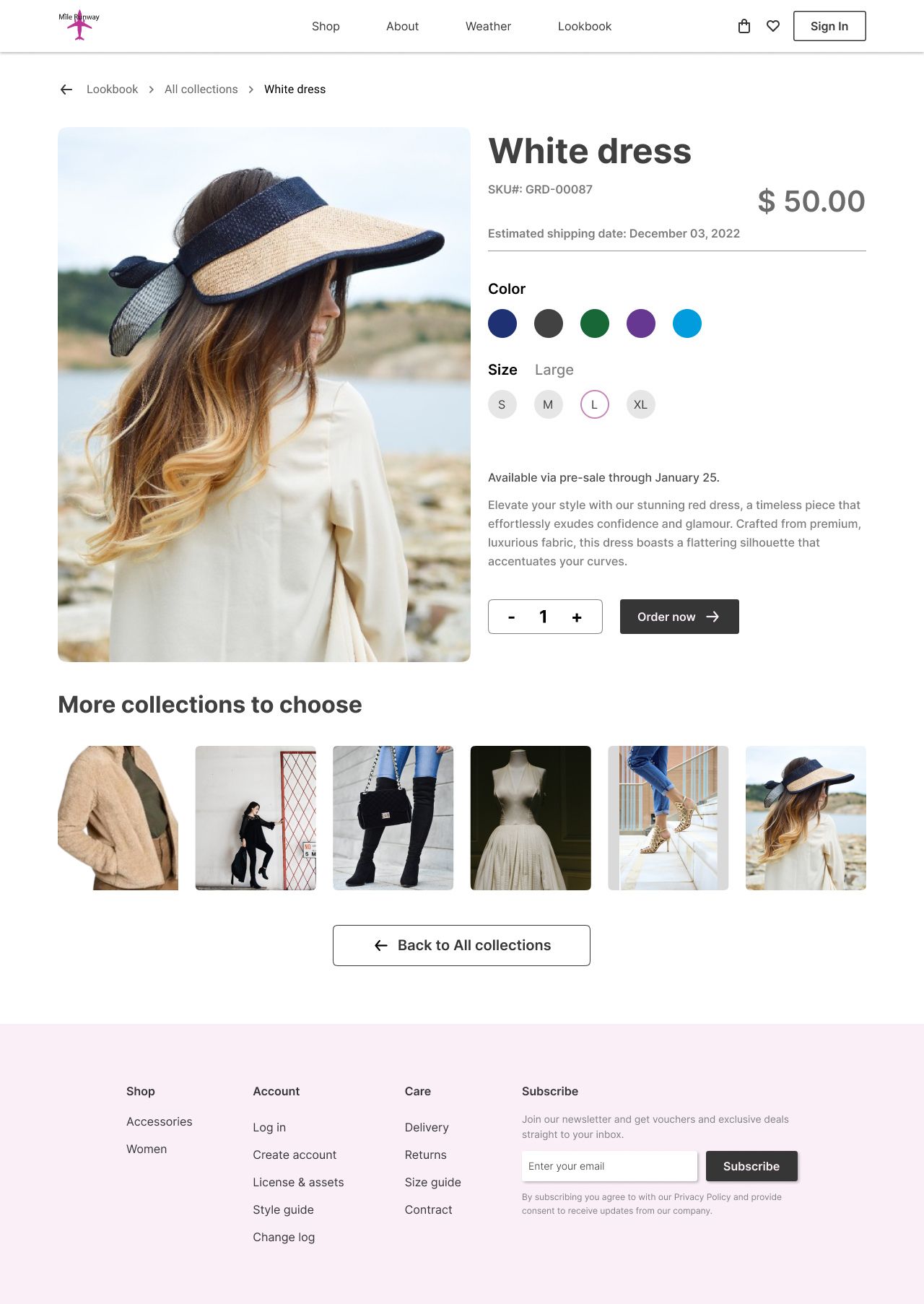
- Visualize outfits before renting for enhanced decision-making.
- Streamlined steps for quick and easy rental completion.
1. Understanding the Problem
As a UI/UX designer, the journey began with a deep dive into the pain points of frequent travelers. The primary challenge identified was the inconvenience of packing and choosing outfits for different occasions while on the go. This insight laid the foundation for Mile Runway’s mission to simplify travel wardrobe woes.
2. User Research
Conducting extensive user research was pivotal in shaping the design. Surveys, interviews, and usability testing were employed to gather insights into user preferences, pain points, and expectations regarding clothing rentals for travel.
3. Defining User Personas
Based on the research findings, user personas were created to represent the diverse needs of Mile Runway’s target audience. These personas guided the design decisions, ensuring the interface resonated with the preferences and habits of potential users.
4. Ideation and Conceptualization
With a solid understanding of user needs, the next step involved brainstorming and ideation sessions to conceptualize the Mile Runway platform. Wireframes and prototypes were iteratively developed to visualize the user flow and test the feasibility of the design concept.
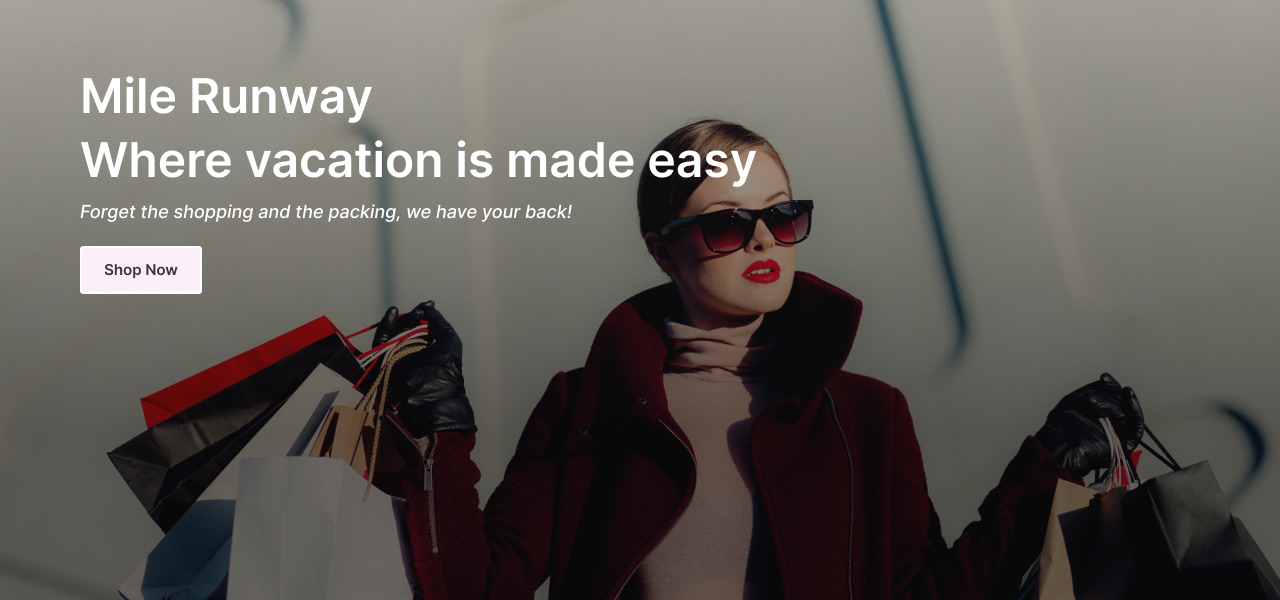
5. Intuitive User Interface
The UI design prioritized simplicity and intuitiveness. A clean and minimalist interface was chosen to enhance the user’s ability to navigate seamlessly. Intuitive icons and a cohesive color scheme were implemented to create a visually appealing and user-friendly environment.


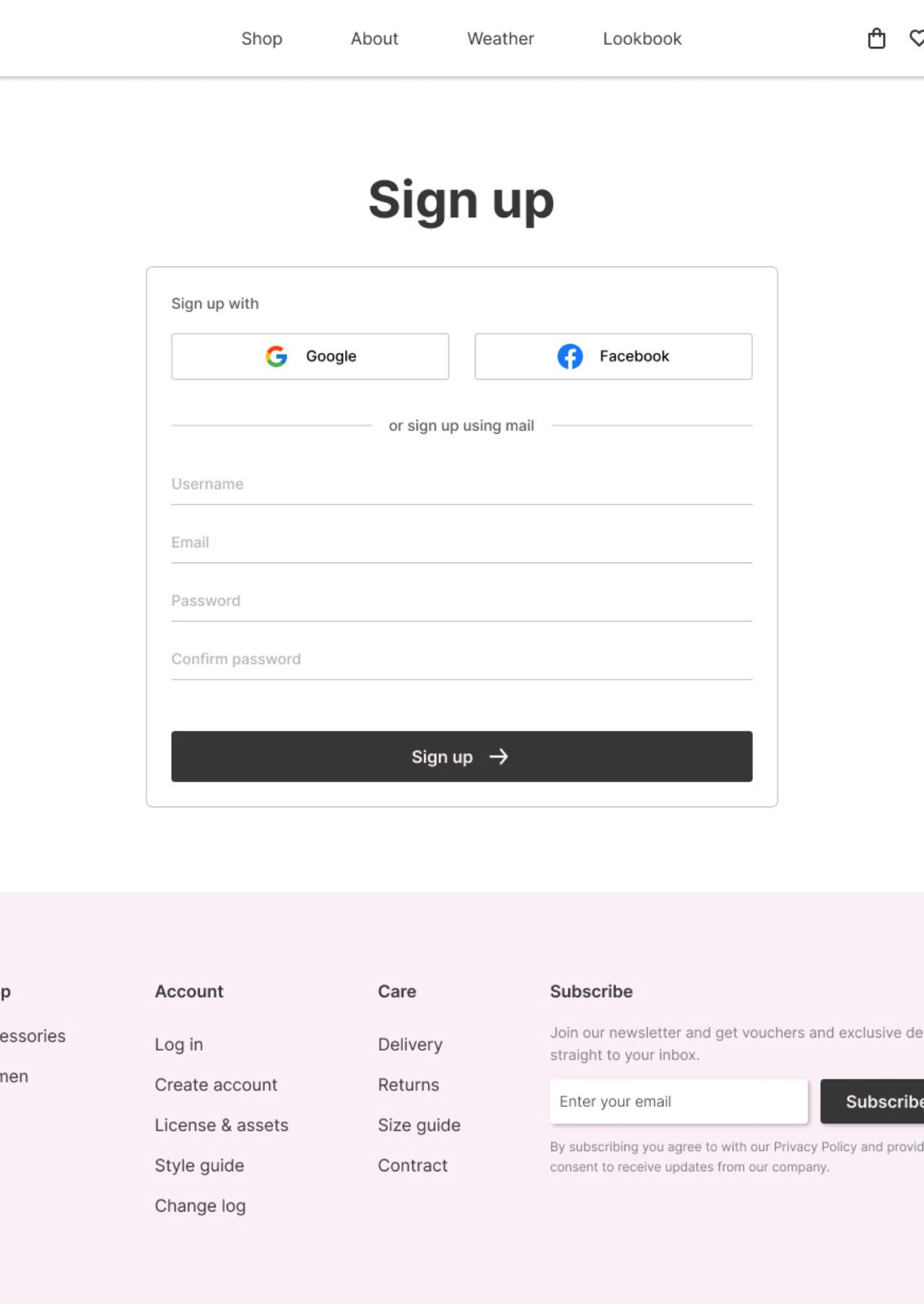
6. Seamless Onboarding Process
The onboarding process was designed to be straightforward, ensuring users could quickly set up their profiles, input travel details, and select preferences. Clear and concise instructions guided users through the initial setup, fostering a positive first impression.
7. Responsive and Accessible Design
Recognizing the importance of catering to users across various devices, Mile Runway was designed to be responsive and accessible. The website adapts seamlessly to different screen sizes, providing a consistent and enjoyable experience for users on desktops, tablets, and smartphones.
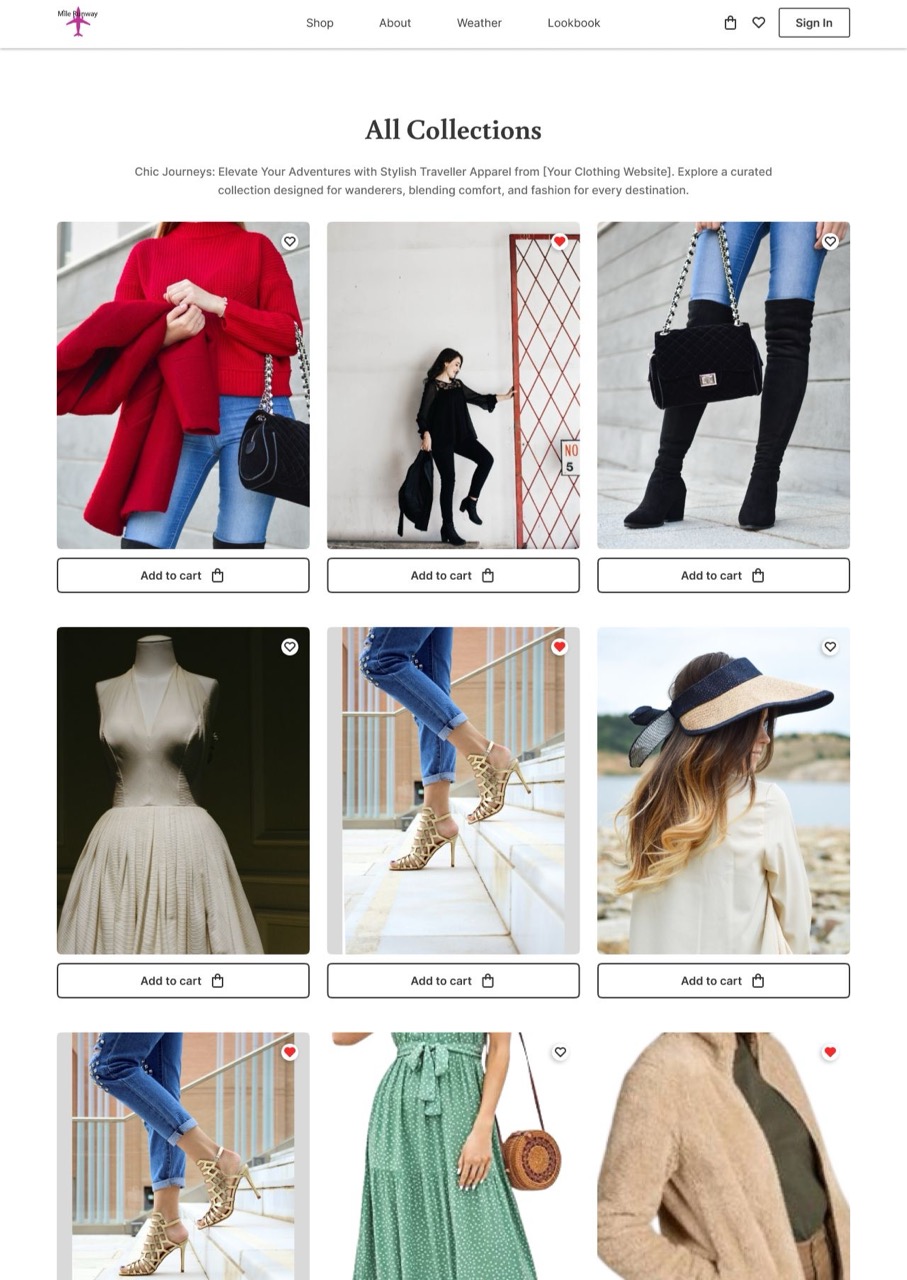
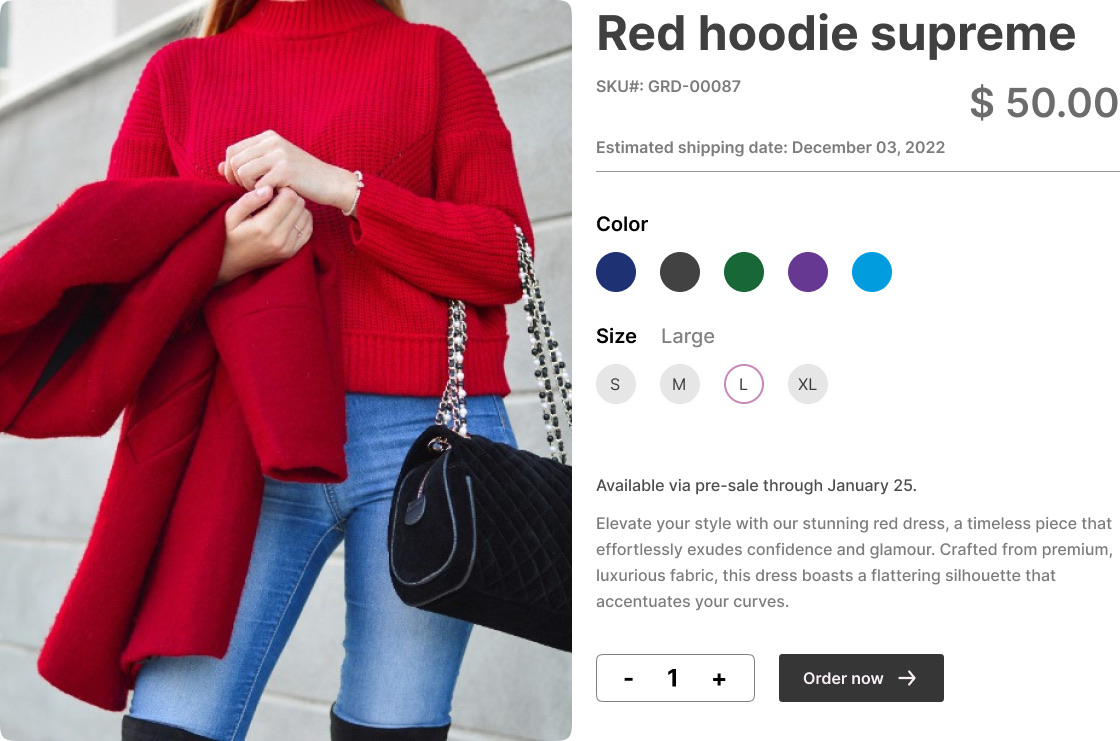
8. Visualizing the Experience
To enhance user engagement, high-quality visuals showcasing the available outfits were incorporated. A virtual try-on feature allowed users to visualize how the chosen outfits would look on them, contributing to a more confident rental decision.
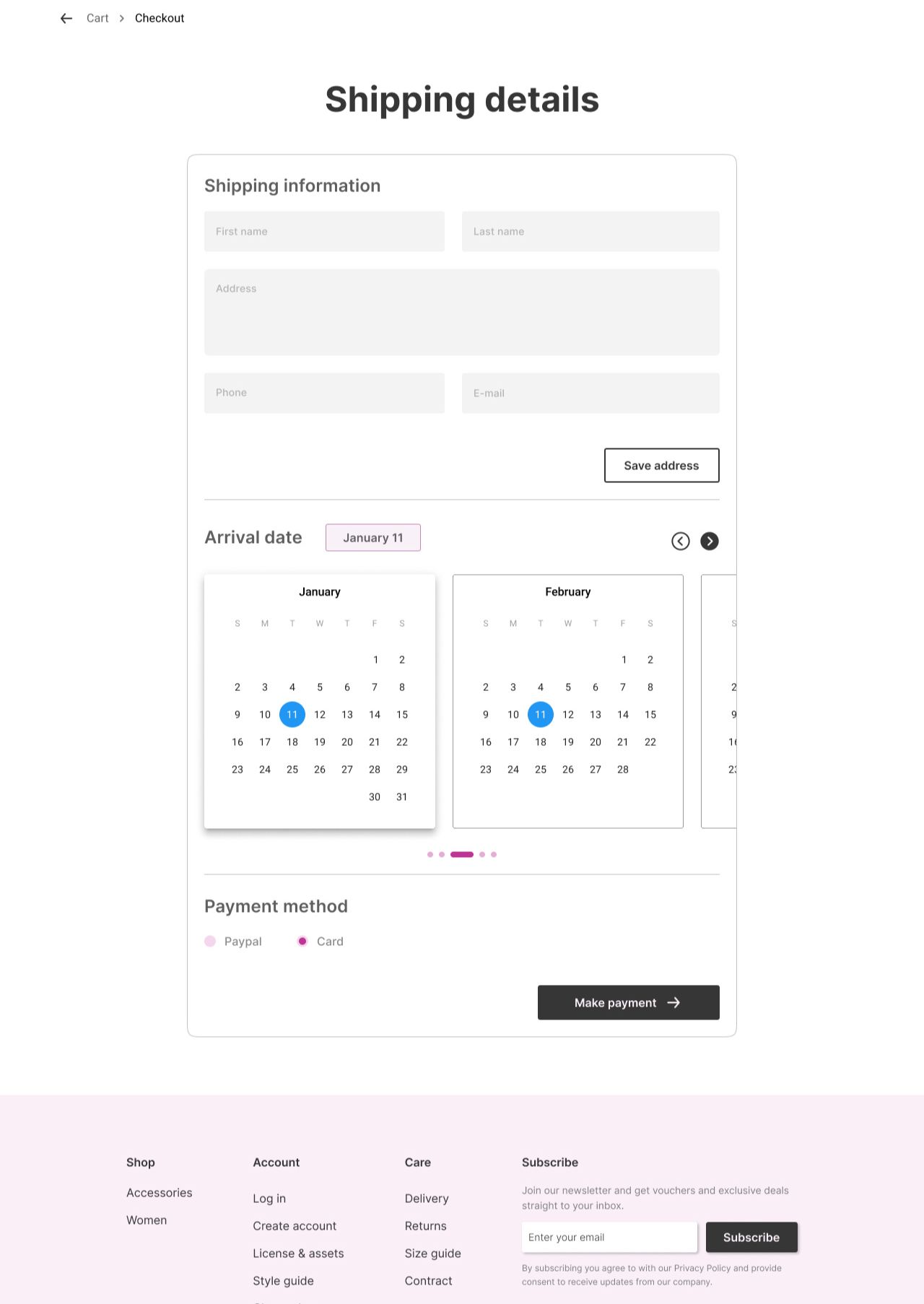
9. Streamlined Checkout Process
Efficiency in the rental process was a key focus. The checkout process was streamlined to minimize friction, allowing users to easily select rental periods, delivery options, and payment details. Clear confirmation messages and alerts were implemented to keep users informed at each step.
10. Feedback and Iteration
Continuous feedback loops were established through usability testing and feedback forms. User suggestions and pain points were carefully considered, leading to iterative improvements in the Mile Runway interface.
Conclusion
Mile Runway represents a successful collaboration of user-centric design principles and innovative solutions to address the challenges faced by travelers. By focusing on simplicity, accessibility, and a delightful user experience, Mile Runway is poised to redefine the way people approach fashion while on the move, making travel wardrobe hassles a thing of the past.